
1、稍微大一点的团队产品经理未必能向每个人传达产品需求,这就需要有一个文档的形式来向项目的所有成员来传达需求,这就是文档的来源。
2、由于产品经理经常会变更需求,经常爱拍脑袋,容易变卦,所以程序员就想到用一个文档来约束产品经理。
3、测试人员需要根据产品需求文档来验收产品质量。
4、当你的项目有新人进入的时候,可以让新人更快的了解产品。当你离职的时候,继任的产品经理也可以根据你的文档来熟悉产品迭代的内容。
5、有利于你装逼。你面试的时候拿着一份写的很规范的PRD文档,面试官会觉得你碉堡的。

1、文档产品名称
写个需求文档,你得告诉人家是什么吧,尤其在公司有很多文档的情况下,什么BRD、MRD,你不给人家说明,人家知道你发的什么鬼。一般来说文档产品名称可以这样写。

这里面有几点是必须要写的。
- 文档的状态是草稿?正式发布?正在修改?
- 当前版本是多少,尤其是你版本修改很多的情况下。
- 文档密级分为普通、机密、绝密,比如你写的使用手册就是普通,你的产品没有上线前写的文档属于机密,绝密一般情况下遇不到,比如银行项目,国家级项目,就是绝密。
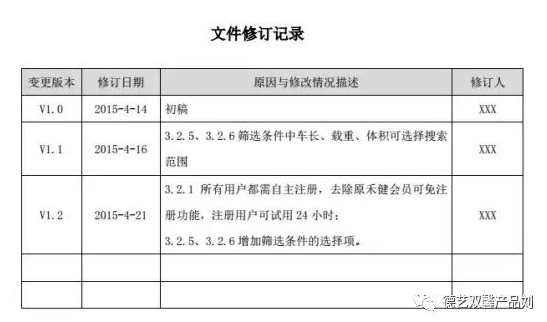
2、版本历史
产品经理也不是神,难免会犯错,所以写的文档难免会更改,这个时候文档修订记录就起作用了。

首先是变更的版本,然后是修订日期、原因与修改情况描述、修订人。
这里的3.2.5是大纲栏目,这样的好处是你修改那一条,人家直接去根据栏目定位到你修改的那一条,作为产品经理,也要注重一下用户体验,同时修改的部分需要高亮显示,用不同颜色字体标出来,这样别人找的时候容易找。

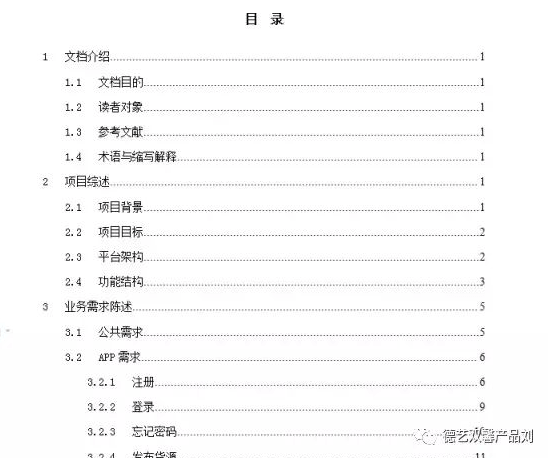
3、目录
目录就不用说了,写文章有文章目录,写文档有文档目录,一般word【引用-插入目录】都有。

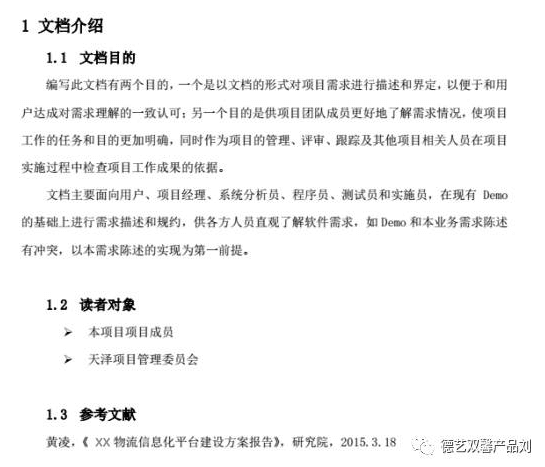
4、文档介绍
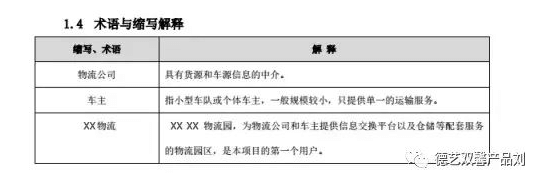
主要介绍文档的目的、文档面向的主要用户,读者对象、参考文献、术语与缩写解释等


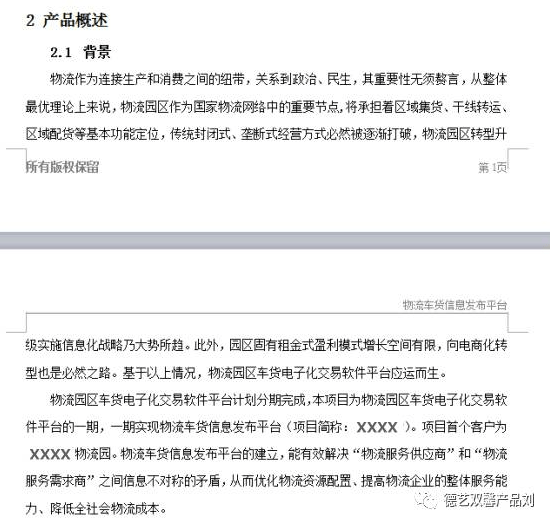
5、产品概述
从大的方向,讲讲项目的相关背景,有什么目标、有没有竞品对象?阶段性计划是什么,传递做这个需求的目的是什么?要达到什么样的目标?让项目开发人员对你的项目背景有了解,程序员知道的越多,做起项目来越有方向性。

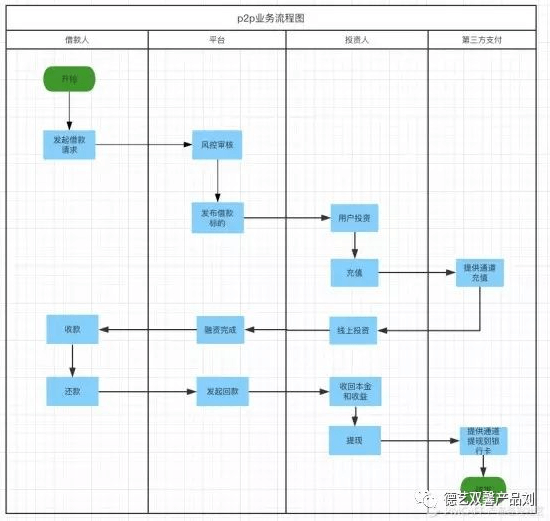
如果业务比较复杂,最好用业务流程图来解释一下,比如p2p的业务流程图,名字可以命名为业务流程。

6、产品需求
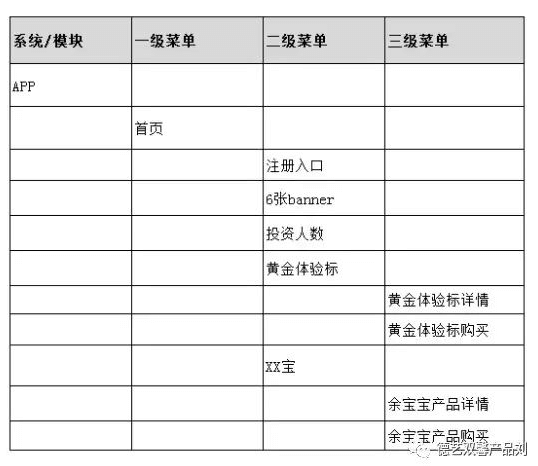
也就是功能清单,feature list,系统模块比如你有APP端、微信端、业务控台端。
比如这样的一个页面,一级菜单是首页、二级菜单显示首页上有那些模块,有注册入口、广告banner、投资人数、黄金体验标、XX宝,然后黄金体验标、XX宝是可以点进去的,这个时候就是三级菜单。


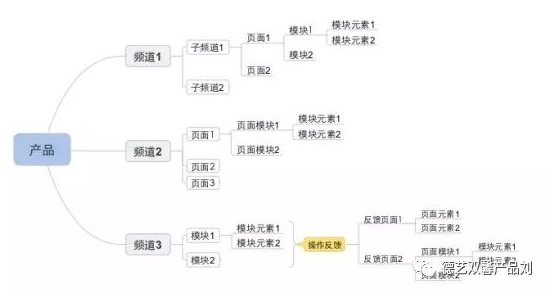
7、产品结构图
这个也称作脑图,用xmind或者mindmanger来画。

1、频道:某一个同性质的功能或内容的共同载体,也可称为功能或内容的类别。比如首页、理财也、我的这样一些
2、子频道:某频道下细分的另一类别,比如理财页不同子频道之间的切换。
3、页面:单个或附属某个频道或分类下的界面,点击进入详情界面。
4、模块:页面中多个元素组成的一个区域内容,可以有一个或多个,也可以循环出现(例如:文章列表)。
5、模块元素:模块中的元素内容,以理财为例,有产品详情、信息披露这些。
当然如果你想往下写可以接着往下写,感兴趣的同学可以写写通知中心、个人中心这些。
8、全局功能说明
UI设计会出一个UI设计规范,当然我们做产品的也会对产品中经常需要对一些公共情况做说明,可以做一个全局说明。
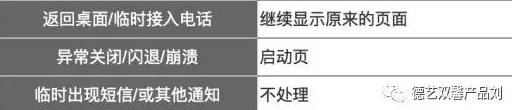
8.1 打断后重新打开App

8.2 点击空白区域或无网络情况

对于比较耗流量的APP来说需要,比如淘宝浏览商品大图的时候比较消耗流量。
8.3 页面内交互

说明:
选择类提示框均用系统自带的提示框,操作按钮“确定”在右,“取消”在左。
Toast、Alert控件显示效果:淡入淡出
8.4 键盘类型说明
点击(密码、邮箱、验证码)输入框时,弹出字母键盘
点击(手机号)输入框时,弹出数字键盘。
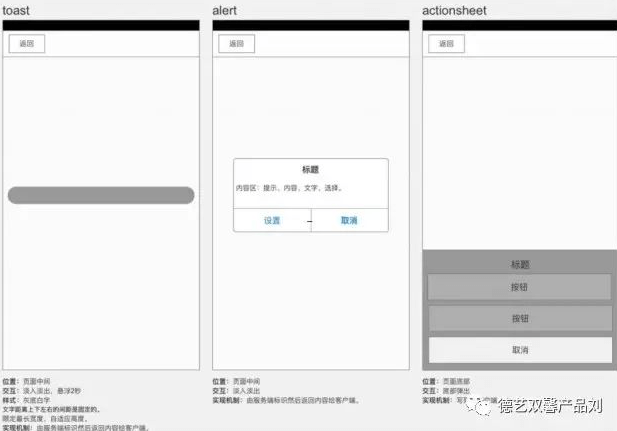
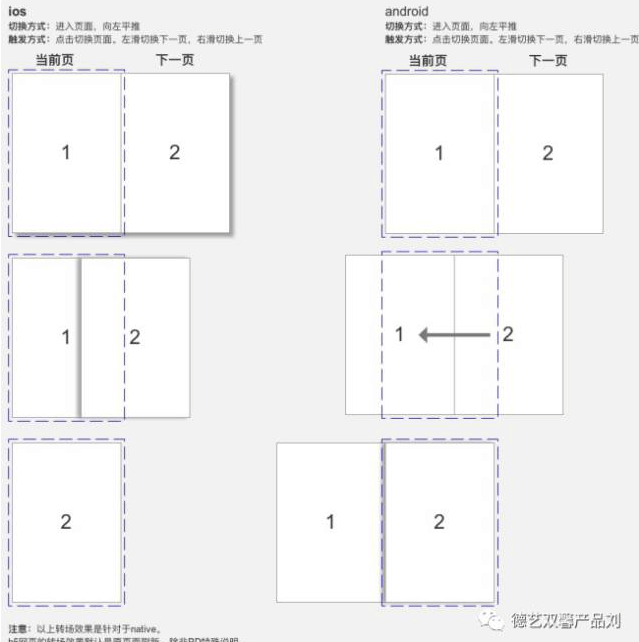
8.5 页面间交互

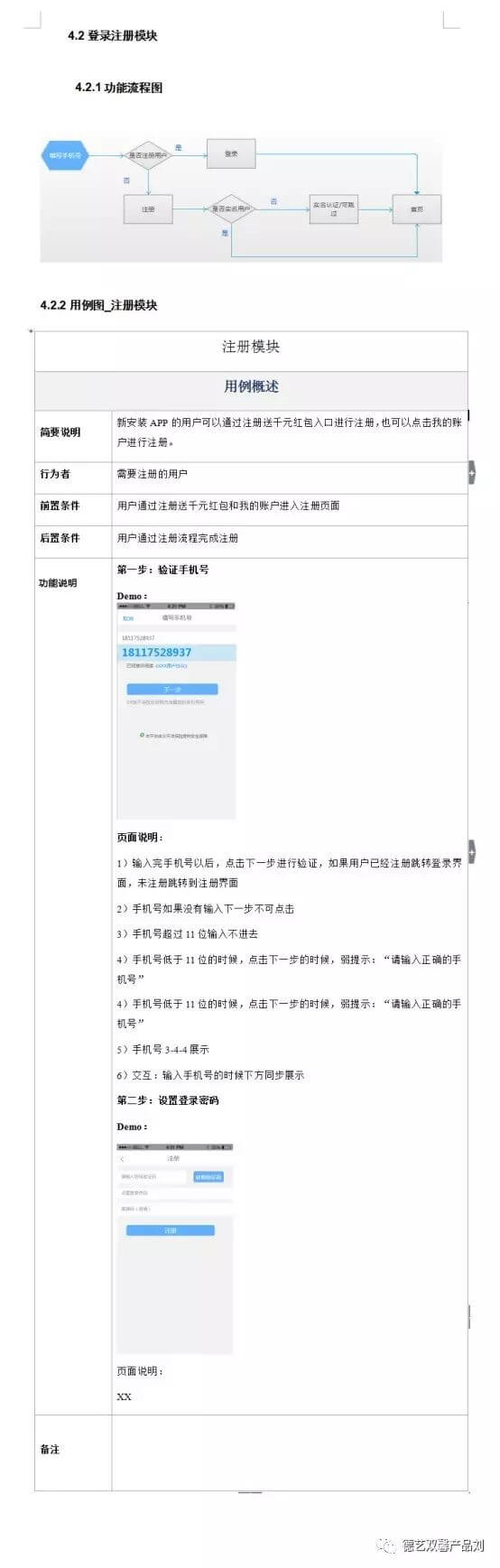
9、产品详细功能说明
一般用用例表来进行说明,以登录注册模块为例,有流程图的话,先把任务流程图画出来,然后是用例表,用例表包含简要说明、行为者、前置条件、后置条件、功能说明、备注。功能说明一定要排版简洁、层次清晰,功能说明无遗漏。

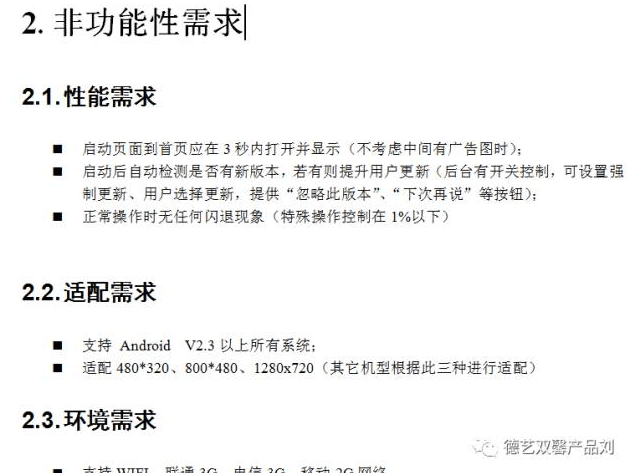
10、非功能性需求
非功能性需求主要包含性能需求、适配需求、环境需求、统计需求、预留接口等,以下图为例:

11、相关文档
如果一个项目分解成多个团队。多个需求文档协同合作。如一个UGC社区,有PC端社区,有APP端社区。这需要不同的研发团队,Web前端、APP又分为安卓、iOS。所以需求文档会拆分为PC端需求文档和APP端需求文档。
12、上线需求
设计什么时候OK、什么时候测试,具体的上线时间,具体一些特殊的流程需求等。

有些人总是迷信所谓的标准文档,其实没有所谓的标准文档,只要你能把你的需求讲明白,提高效率,能使产品尽快上线,尽快抢占市场,那么你的产品文档就是标准的。
文章来自:互联网产品干货铺,公众号:产品刘 V:chanpin628
























