目录
WP后台---外观---菜单
进入菜单设置页面,选择并编辑一个菜单项,在CSS类中输入一个图标字体选择器名称,如图: 注:
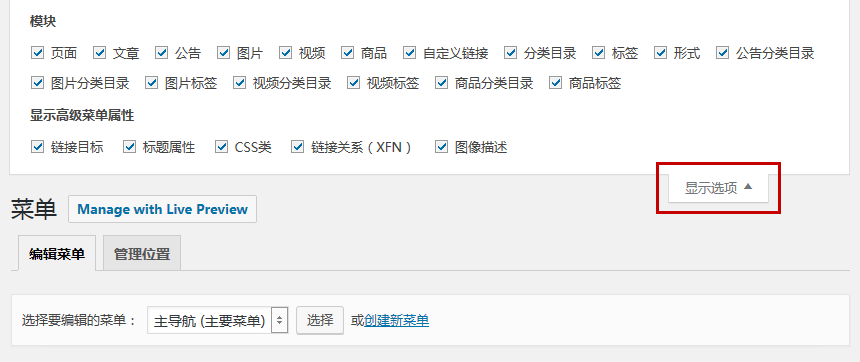
如果在编辑菜单项目面板中无CSS类,打开右上角的“显示选项”,在显示菜单高级属性中勾选“CSS类”,如下图:
图标字体选择器名称
打开此页查看:http://fontawesome.io/icons/
点开一个认为合适的图标字体,在下会显示类似:
<i class="fa fa-home"></i>只需在菜单CSS类中输入fa fa-home就可以了。
当然这个图标字体库并不只局限于使用在导航菜单上,只要把相应的图标代码加到主题模板的相应位置,也同样可以显示。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。