目录
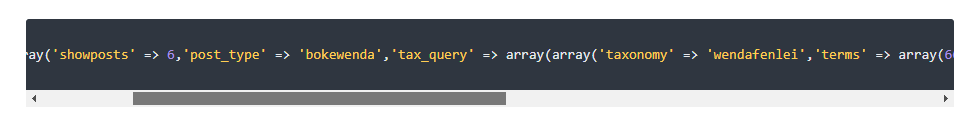
默认的Wordpress代码块如果不手动回车,就会成为一段展示,然后再底部增加一个拉伸条。
如下图:

对于阅读和复制都不是很友好,特别是手残党,时常搞不清楚位置了。
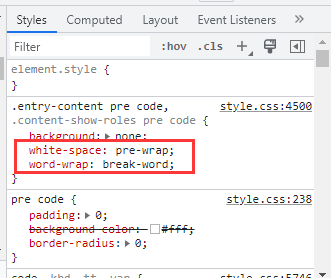
解决这个办法很简单。我们需要用到两个CSS属性。
white-space: pre-wrap;white-space: pre-wrap;
只需要修改一下CSS样式。(以下使用B2主题进行演示。)
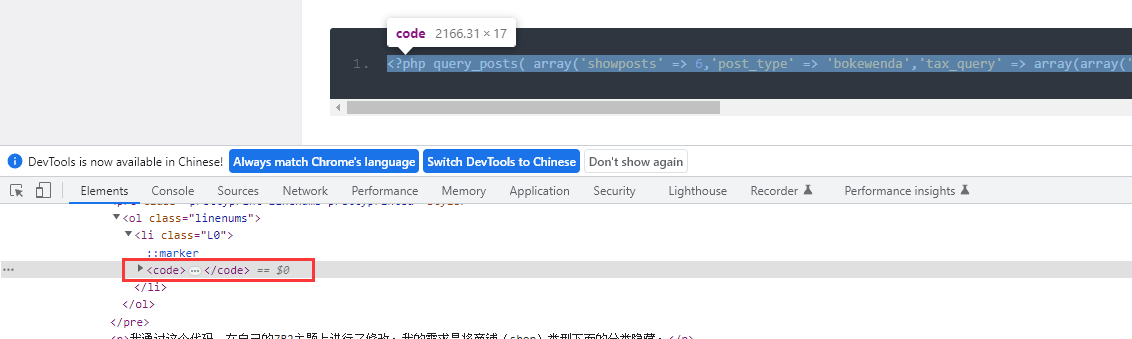
点开审查(或鼠标右键后选择【检查】)

找到所对应的代码块,然后查看右边的CSS,我们可以在这个界面进行修改添加,然后查看整体效果。

通过点击后面的style.css:4500行,我们可以知道这个样式在哪个地方。
上面的地址为:/wp-content/themes/b2/Assets/fontend/style.css
进入将上方两个属性添加到指定地方即可。
注意:不同的主题的样式表都不一样,所以你需要合理运用审查(F12),来找到目标的样式。另外,主题方会不定期更新,更新主题会导致我们修改过得CSS被覆盖,我的建议是,将这段代码添加进子主题。如果你有子主题的话。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
























