目录
帝国cms注册账号过程,上传头像非必填项,但是有客户需要注册过程实时上传头像预览,那么如何实现这一功能呢?
先看效果图

解决办法:修改头像字段userpic表单代码

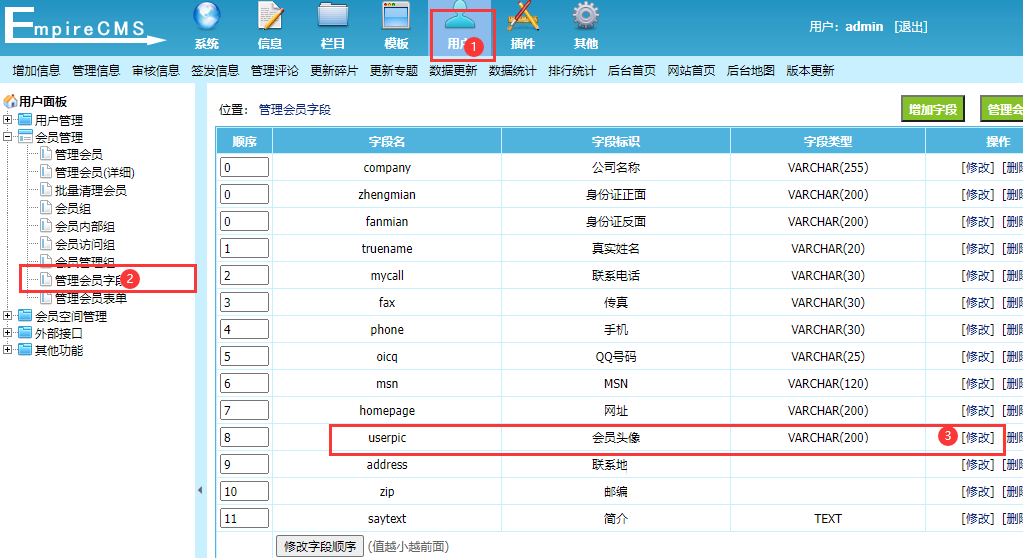
路径:后台--用户--管理会员字段--输入表单替换html代码--替换如下代码
<img id="imgshow" src="http://zz2zz.com/skin/myblog/images/favicon.png" alt="" style="display: block;padding-bottom: 10px;width:64px;height:64px;" />
<input type="file" name="userpicfile"> <?=empty($addr[userpic])?"":"<img src='".ehtmlspecialchars(stripSlashes($addr[userpic])).":'/e/data/images/nouserpic.gif' border=0>"? />
<script>
$('#userpicfile').change(function(){
var file = $('#userpicfile').get(0).files[0];
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload=function(e){
console.log(e);
$('#imgshow').get(0).src = e.target.result;
}
});
</script>当然,这个办法同样试用与标题图片titlepic字段,有兴趣的朋友可以自行测试
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
























